Webchat adalah sebuah media obrol interaktif memalui web. Contoh webchat sering kita lihat di meebo atau fasilitas chat Facebook. Kita pun bisa membuat. Secara konsep sederhana, chat terdiri dari sebuah halaman POST chat, yang dikirimkan ke server, dan ditampilkan melalui halaman web. Secara standard, web tidak akan bisa menerima POST chat dan menampilkannya tanpa merefresh. Maka dengan fasilitas Javascript, kita bisa merefreshkan beberapa bagian elemen web tersebut, tanpa harus merefresh halaman secara keseluruhan. Proses merefresh elemen(div) tersebut jika kurang bijak juga akan banyak memakan resource browser dan menghabiskan memori komputer.
Disini kita belajar memahami sebuah konsep web dengan menggunakan PHP, MySQL dan JQuery. JQuery sendiri adalah sebuah library Javascript yang telah disusun untuk keperluan penyederhanaan dan optimalisasi fungsi-fungsi javascript. JQuery ini juga cukup tangguh untuk pengganti ajax terutama untuk keperluan hubungan Client Server. Marilah kita mencoba merancang sebuah skenario pembuatan sistem chat berbasis web.
Di sini saya merancang menggunakan tiga (3) file script server utama yaitu :
- index.php
- login.php
- logout.php
Script Server tersebut dikunci tampilan oleh file: styles.css. Sedangkan script sisi-client (diletakkan di direktori js) yang digunakan adalah:
- library jquery
- chat.js
Script pendukung di sisi server (diletakkan di direktori scripts) akan dipisahkan sesuai dengan tugasnya antara lain:
- database.php (penghubung dengan database)
- datetime.php (pengambil value waktu terakhir chat)
- postchat.php (pengirim kalimat chat)
- getchat.php (pengambil kalimat chat secara real-time)
- chatlist.php (pengambil chat yang sudah ada sebelumnya)
- chatuserlist.php (pengambil data user yang aktif)
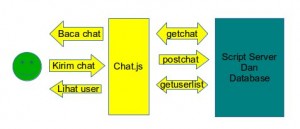
Secara rancangan sistem ini akan berjalan dengan kendali penuh dari script chat.js.

Ketika user membaca chat, maka chat.js akan selalu melakukan pengecekan waktu setiap 500 milisecond, jika terdapat chat baru maka akan ditampilkan chat baru tersebut, dengan cara menambahkan div(elemen) dibawah chat yang sudah ada sebelumnya, tanpa perlu merefresh halaman utama webchat. Fungsi utama jquery yang digunakan oleh chat.js adalah : $.get()
Ketika user mengirimkan chat, maka chat.js akan mengirimkan kalimat beserta username yang diambil dari session, dan membantu melakukan post ke sisi server, tanpa perlu merefresh halaman utama chat.
Begitu juga dengan daftar user, chat.js akan selalu melakukan pengecekan setiap 500ms, dan akan segera menampilkan perubahan setiap kali terdapat perubahan penambahan user atau logout user.
Untuk masuk ke dalam script utama, tentu akan menggunakan fasilitas Login, dimana pada fasilitas ini, login tidak menggunakan password, namun menggunakan username dan email. Sedangkan email tersebut nantinya akan digunakan untuk mengambil gambar avatar dari situs gravatar.com.
Saat dilakukan login, maka JIKA sudah terdapat username yang sama, akan dianggap gagal dan diminta mengulang login, sedangkan JIKA belum terdapat username yang sama, maka SESSION akan dibuka dan data username dan email akan disimpan dalam tabel `user`.
Tabel-tabel yang saya buat adalah sebagai berikut :
Tabel user berisi Field : username, email, loginDate
CREATE TABLE `user` (
`username` varchar(20) NOT NULL,
`email` varchar(50) DEFAULT NULL,
`loginDate` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
PRIMARY KEY (`username`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
Tabel chat berisi field username, chat, chatTime dan id
CREATE TABLE `chat` (
`id` int(23) NOT NULL AUTO_INCREMENT,
`username` varchar(255) DEFAULT NULL,
`chat` text,
`chatTime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=31 DEFAULT CHARSET=latin1;
Script login yang saya buat adalah demikian :
login.php
JQuery BMS Chat System