Progressive JPEG sebenarnya merupakan kekuatan tambahan dalam memperingan loadnya sebuah halaman web. Namun hal ini tidak banyak disadari oleh para desainer. Padahal dengan sedikit energi mengkonversi JPEG tersebut, performa web yang kita miliki akan lebih joss. Eh ya, ini ilmu lama, yang saya juga belum lama tahu. Maka silakan dibully jika di blog ini banyak sekali gambar JPEG yang belum bersifat Progressive JPEG.
Gambar Image dalam Dunia IT
Gambar image, merupakan salah satu unsur yang tidak dapat dipisahkan dari dunia aplikasi web ataupun mobile yang harus berhadapan dengan client. Gambar image memiliki sesuatu yang tidak dapat digantikan oleh kata-kata. Dunia pergambaran di komputer mengalami banyak kisah. Masih ingat model gambar bitmap? Yang ekstensinya BMP? Atau gambar GIF (baca : ji-ai-ef), atau mungkin malah ada juga jaman sekarang PNG? Jenis format image yang paling disukai di dunia web sekarang tak lain dan tak bukan adalah : JPEG, atau berekstensi jpeg dan jpeg. Untuk gambar yang sifatnya membutuhkan latar belakang transparan, dapat menggunakan PNG.
Gambar JPEG dalam dunia IT
Menurut mbah Wikipedia, JPEG singkatan dari Joint Photographic Experts Group. Yaitu sebuah format gambar yang merupakan mode terkompresi dari gambar bitmap. Beda nggak si JPEG dengan JPG? Sama aja lah… Bedanya, yang JPG, itu nggak ada huruf E nya. 😄
Berapakah besaran rasio kompresi dari Bitmap ke JPEG? Besarnya adalah lebih dari 10x. Sebuah file bitmap dengan besar 22 kb, dapat dikompresi menjadi 2.1 kb dalam kondisi JPEG. Gak percaya? Buktikan sendiri… Caranya?
- Bukalah sebuah file gambar berformat bitmap
- Lihatlah ukurannya
- Simpanlah sebagai jpeg
- Lihat ukurannya
Coba lihat pada video di atas. Sebuah file bitmap dengan ukuran sekitar 220 kb, dapat dikompresi menjadi file JPEG dengan besar sekitar 4.5 kb saja.
Progressive JPEG, Apa Itu?
Di masa mutakhir ini, manusia berusaha membuat segala sesuatunya menjadi lebih mangkus dan sangkil. (Eh apa itu mangkus sangkil itu? Bahasa kerennya adalah efektif dan efisien. Hayo siapa yang tahu bahasa itu?). Format JPEG yang sudah efisien, eh sangkil, itu, dipandang masih bisa diproses sedemikian hingga lebih efisien lagi. Progressive JPEG adalah sebuah solusi lanjut dari efisiensi gambar image JPEG, yang semula JPEG biasa dimuat oleh image viewer dengan pola baseline (garis demi garis), menjadi pola muat kualitas gambar.
Progressive JPEG adalah sebuah solusi lanjut dari efisiensi gambar image JPEG, yang semula JPEG biasa dimuat oleh image viewer dengan pola baseline (garis demi garis), menjadi pola muat kualitas gambar.
JPEG biasa, atau yang sering disebut dengan Baseline JPEG, akan dimuat garis pergaris. Jika internet anda lambat, sedang gambar yang perlu diload cukup besar, maka gambar yang muncul adalah garis demi garis. Jika terjadi gagal load di tengah jalan, maka gambar dinyatakan gagal diload. Setelah itu, browser kita baru akan meload perintah selanjutnya. Jika gambar sangat besar, maka halaman yang dibuka dalam sebuah web page, akan menjadi lebih lama.
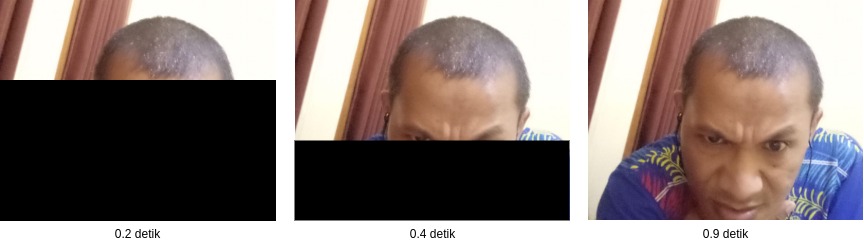
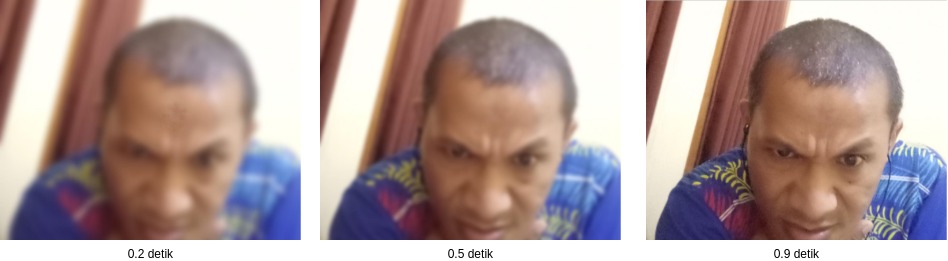
Progressive JPEG menawarkan hal yang berbeda. Saat dibuka, browser misal, akan langsung membuka gambar JPEG tersebut dalam kondisi kualitas yang kecil, kabur. Namun semua piksel telah terbuka. Dengan demikian browser dapat langsung menyatakan bahwa gambar berhasil dibuka, dan akan menjalankan pengambilan perintah HTML berikutnya. Perlahan-lahan jpeg akan muncul dalam kondisi kualitas yang makin baik. Dengan Progressive JPEG maka terbukanya halaman web secara keseluruhan akan lebih cepat. Perhatikan beberapa ilustrasi gambar berikut :


Pada dua gambar di atas, terdapat perbedaan antara gambar pertama dengan gambar ke dua. Gambar pertama (atas / pola baseline) terlihat loading gambar dilakukan baris demi baris. Jaman internet lambat dulu hal ini sangat terasa. Pada gambar kedua (bawah / pola progressive jpeg), pada awal diambil, kotak gambar sudah menunjukkan penuh, namun kualitasnya blur, belum tajam.
Lama-lama beranjak tajam. Namun pada 0.2 detik itu, sudah dinyatakan bahwa gambar sudah diload, dengan demikian jika penampilnya adalah browser, maka browser segera dapat membuka baris perintah HTML yang lain, misalnya adalah javascript atau CSS di dalam halaman web tersebut.
Mengapa Harus Progressive JPEG?
Nggak harus si, tapi sebaiknya… Terus kenapa web ini belum pada pakai Progressive JPEG? Anu, karena saya terlambat tahu ilmu ini. Lagian kemarin juga masih males membuat progressive JPEG. Ntar deh, saya buat script untuk meng-auto JPEG jadi lebih progressive. Balik ke materi konten yuk… Di beberapa test web performance, ternyata Progressive JPEG sangat disarankan untuk digunakan. Contohnya adalah : https://webpagetest.org/. Kita bisa mengecek web kita di sana, dan kita bisa mendapatkan seberapa pentingnya Progressive JPEG untuk konten web/blog kita.
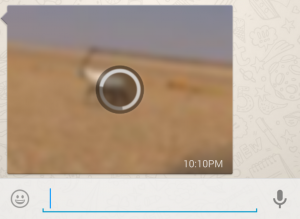
Sebenarnya jika kita pernah lihat gambar di Whatsapp, saat diload, itu sebenarnya sudah menggunakan Progressive JPEG.

Whatsapp sudah memfasilitasi masalah load gambar, agar saat diload pertama kali, gambar akan muncul seluruhnya tapi dalam kondisi kualitas yang tidak baik. Setelah itu beranjak sedikit demi sedikit menuju kualitas yang baik
Cara Cek Progressive JPEG
Saya nggak tau cara ngecek di Windows atau selain Linux ya… Di Linux cara mengecek sebuah file gambar JPEG itu progressive atau bukan, itu cukup mudah. Mau cara simpel atau cara yang kelihatan keren wal canggih? Kalau saya suka cara simpel. Sejauh itu menyelesaikan masalah, nggak usah kelihatan hebat-hebat.
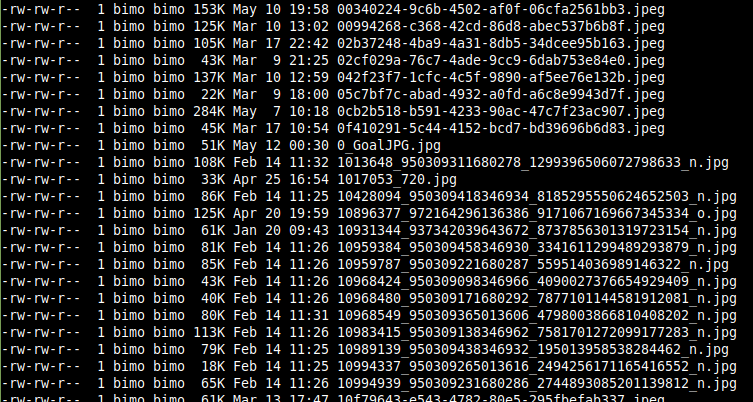
Oke, cara pertama, ls dulu dong

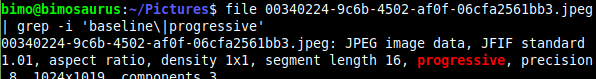
Setelah itu pilih salah satu file ya… Misal saya akan ambil sebuah file bernama : 00340224-9c6b-4502-af0f-06cfa2561bb3.jpeg.
Terus diapain? Ini sintak umum yang simpel ya :
file namafile | grep -i 'baseline\|progressive'
Njuk di tempat saya jadi
file 00340224-9c6b-4502-af0f-06cfa2561bb3.jpeg | grep -i 'baseline\|progressive'
Mari kita lihat hasilnya

Keliatan yak, kalau progressive atau nggak nya? Perintah file itu digunakan untuk membongkar semua atribut sebuah file, termasuk ekstensi dan type file.
Bisa nggak kalau cek semua file jpeg di situ, termasuk progressive atau baseline? Bisa laaah.. Bash gitu loh.
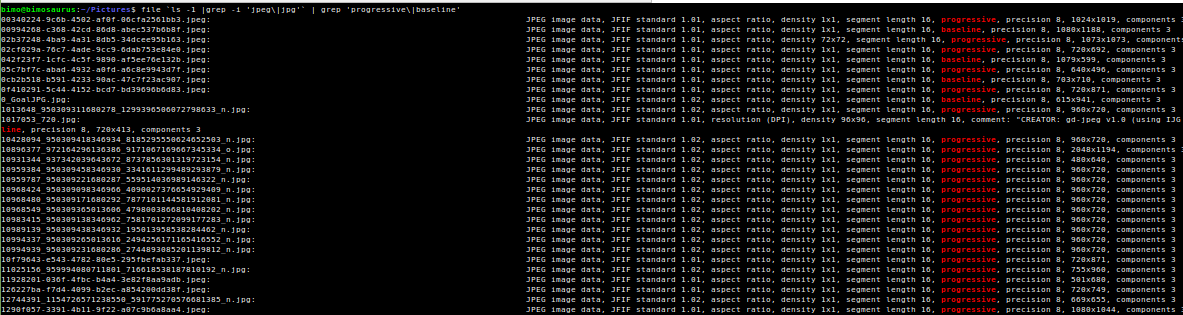
file `ls -1 |grep -i 'jpeg\|jpg'` | grep 'progressive\|baseline'
Nah… hasilnya adalah…. macem ni…

Dah jadi… Ada beberapa cara ruwet, yang akan dipakai jika cara simpel ini tidak menghasilkan keluaran yang dikehendaki. Tapi sejauh ini saya menggunakan cara simpel ini cukup efektif.
Cara Convert Baseline to Progressive JPEG
Terus bagaimana cara konversi Baseline JPEG ke Progressive JPEG? Bash juga bisa melakukannya, selama ada program pendukungnya. Konon lho ya.. Konon pengguna Potoshop (eh bener ga si nulisnya, Photosop atau Potoshop? Atau Photo Sop?) bisa ngecek dengan programnya. Konon. Tapi kalau saya tetep menggunakan bash. Bisa diauto untuk banyak file, bisa mudah diintegrasi dengan program lain terutama web. Caranya? Ini syntaxnya :
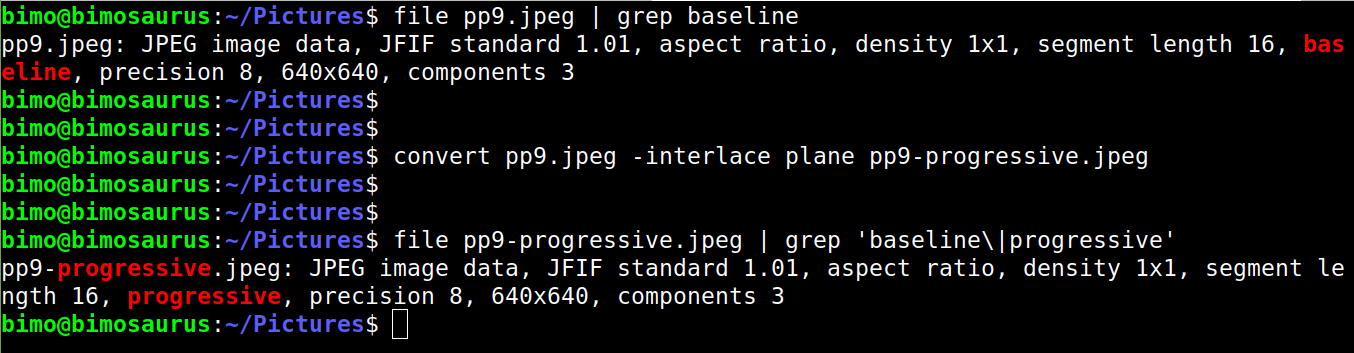
convert namafile-baseline.jpeg -interlace plane namafile-progressive.jpeg
Contohnya adalah :

Mudah kan? Bisakah semua isi folder digitukan? Bisa saja lah.. Bisa menggunakan bash, dengan bantuan bash scripting, bisa juga dengan memanfaatkan bahasa pemrograman yang dapat terhubung dengan imagemagick. Untuk dapat menggunakan perintah convert ini, pastikan bahwa Linux anda terinstal imagemagick. Namun, perhatikan… Harap hati-hati dengan penggunaan ImageMagick dan PHP. Hal ini pernah tercatat dalam beberapa dokumentasi CVE Mitre. Lebih lanjut cek https://imagetragick.com/.
Nah lain kali, saya akan coba mbahas di blog ini juga, tentang membuat konversi baseline ke progressive jpeg secara online. BTW, ngapain si blog ini lama nggak diisi? Sampai sawangen gitu… (Sawangen : bertebaran sarang laba-laba). Iya, penulisnya lagi selingkuh ngisi di tempat lain. Nah, selamat mencoba, selamat membully….
Terima Kasih mas Bimo, untuk ilmu barunya
Sering” ngeblog ya