Pada posting lalu https://blogit.bimosaurus.com/2012/04/19/contoh-1-dasar-membuat-grafik-dengan-jpgraph-di-php telah coba kita pelajari bagaimana membuat Grafik dengan JPGraph, dengan bahasa PHP dan mengambil data dari MySQL. Diharapkan pada posting tersebut diketahui dasar-dasar untuk membuat grafik sebelum lebih rumit mengambil database. Lantas, bagaimana jika grafik itu harus diambil dari database MySQL? Kuncinya adalah, data yang diambil dari database diambil ke dalam array untuk value sumbu x dan sumbu y. Secara dasar, sama dengan posting lalu, hanya bagaimana mengambil value MySQL dijadikan data x dan y.
Jika kemarin kita punya program macam ini
SetScale("textlin");
$graph->title->Set('Jumlah Orang Edan Karesidenan Kedu');
$graph->yaxis->HideZeroLabel();
$graph->yaxis->HideLine(false);
$graph->xgrid->Show();
$graph->xgrid->SetLineStyle("solid");
$graph->xaxis->SetTickLabels($data_x);
$graph->xgrid->SetColor('#E3E3E3');
$garis = new LinePlot($data_y);
$graph->Add($garis);
$garis->SetColor("#6495ED");
$garis->SetLegend('Tingkat Edan');
$graph->Stroke();
?>
Maka kita coba untuk membuat grafik dengan mengambil database dari database server MySQL. Data yang ita gunakan adalah data pertama yang dulu pernah kita buat. Maaf saya hanya mengambil lima (5) data pertama karena ternyata berisi data percobaan dari teman-teman yang mencoba mengisi database dengan excel
Database yang saya pakai adalah database kepegawaian. Tabelnya adalah tabel pegawai.
| nip | nama | honor | status_ambil |
|---|---|---|---|
| 10001 | Susanto | Rp. 1000000 | Belum |
| 10002 | Susanti | Rp. 1000000 | Sudah |
| 10003 | Marwoto | Rp. 2000000 | Sudah |
| 10004 | Gunadi | Rp. 1500000 | Belum |
| 10005 | Nur Eko | Rp. 1000000 | Belum |
Misal saya akan membuat sebuah grafik dengan sumbu X adalah berisi nama orang dan sumbu Y menunjukkan banyaknya Rupiah yang diterima, maka berikut langkah yang dapat diambil:
- Tampilkan hasil Query untuk kelima record tersebut
- Ubah terlebih dahulu value yang terdapat dalam kolom honor menjadi numerik
- Tentukan data_x adalah nama orang dan data_y adalah besarnya honor, dengan melakukan kombinasi hasil query, explode dan array
Kira kira menjadi seperti demikian :
SetScale("textlin");
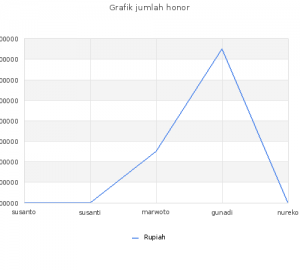
$graph->title->Set('Grafik jumlah honor');
$graph->yaxis->HideZeroLabel();
$graph->yaxis->HideLine(false);
$graph->xgrid->Show();
$graph->xgrid->SetLineStyle("solid");
$graph->xaxis->SetTickLabels($data_x);
$graph->xgrid->SetColor('#E3E3E3');
$garis = new LinePlot($data_y);
$graph->Add($garis);
$garis->SetColor("#6495ED");
$garis->SetLegend('Rupiah');
$graph->Stroke();
?>
Grafik yang dihasilkan seperti ini kira kira
Selamat Mencoba, semoga sukses.. Silakan bertanya jika terdapat kesalahan disini atau perlu ditanyakan, siap saya jawab. Gratis kok!

mau tanya, untuk bwt grafik yang realtime gimana??
sebelumnya thanx mas atas articelnya .. . nambah info
saya sudah pernah pakek jpgraph ini connect sama mysql, nah masalah yang saya hadapi adalah ketika saya mau menyisipkan hasil jpgraph ini ke dalam template web yang saya buat kok tidak bisa ??
apakah memang begitu ???
jadi grafiknya hanya mau berdiri sendiri aja dalam satu halaman . .
mohon bantuanya bagaimana menyisipkan hasil jpgraph ini ke dalam template
terima kasih
minta’ tolong kalo bisa d email y . . thanx
d_must cupu by e205.org
bagai mana membuat grafik yg real time sesuai dengan tabel mysql tanpa harus mengedit php scriptnya,, terimakasih
Hal itu bisa dilakukan dengan penambahan JQuery yang akan mengecek setiap waktu berkala. Mungkin dalam komentar ini tidak akan cukup dijelaskan. Dan saya memerlukan eksperimen juga 🙂
mantaaab gan,,,
Trims berat
goog gan artikelnya berguna banget 😀
good gan artikelnya berguna banget 😀
mas.. kalo class wrapper untuk buat grafik gmn ya?