Berikut dalam posting ini akan dipaparkan contoh pembuatan grafik Multiline dengan Highchart. Saya juga menyiapkan dua artikel untuk keperluan Grafik dengan JQPLot dan JPGraph untuk kasus yang sama. Dalam contoh ini digunakan contoh dengan dua tabel, dimana satu tabel adalah tabel negara, dan tabel lainnya adalah tabel angka_kelahiran. Kira-kira SQL nya adalah seperti berikut:
Tabel negara
CREATE TABLE `negara` (
`id` int(23) NOT NULL AUTO_INCREMENT,
`negara` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=5 DEFAULT CHARSET=latin1;
/*Data for the table `negara` */
insert into `negara`(`id`,`negara`) values (1,'Indonesia'),(2,'Singapura'),(3,'Malaysia'),(4,'Jepang');
Tabel angka_kelahiran
CREATE TABLE `angka_kelahiran` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`negaraId` int(3) DEFAULT NULL,
`bulan` varchar(10) DEFAULT NULL,
`kelahiran` int(23) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=49 DEFAULT CHARSET=latin1;
/*Data for the table `angka_kelahiran` */
insert into `angka_kelahiran`(`id`,`negaraId`,`bulan`,`kelahiran`) values (1,1,'Jan',100),(2,1,'Feb',120),(3,1,'Mar',130),(4,1,'Apr',110),(5,1,'Mei',90),(6,1,'Jun',100),(7,1,'Jul',95),(8,1,'Agt',115),(9,1,'Sep',98),(10,1,'Okt',120),(11,1,'Nov',110),(12,1,'Des',151),(13,2,'Jan',110),(14,2,'Feb',100),(15,2,'Mar',111),(16,2,'Apr',80),(17,2,'Mei',90),(18,2,'Jun',87),(19,2,'Jul',89),(20,2,'Agt',87),(21,2,'Sep',77),(22,2,'Okt',78),(23,2,'Nov',89),(24,2,'Des',90),(25,3,'Jan',67),(26,3,'Feb',65),(27,3,'Mar',68),(28,3,'Apr',98),(29,3,'Mei',76),(30,3,'Jun',89),(31,3,'Jul',66),(32,3,'Agt',54),(33,3,'Sep',43),(34,3,'Okt',78),(35,3,'Nov',98),(36,3,'Des',123),(37,4,'Jan',65),(38,4,'Feb',65),(39,4,'Mar',65),(40,4,'Apr',65),(41,4,'Mei',65),(42,4,'Jun',69),(43,4,'Jul',98),(44,4,'Agt',90),(45,4,'Sep',87),(46,4,'Okt',77),(47,4,'Nov',89),(48,4,'Des',100);
Kemudian secara visual, tabelnya adalah seperti ini :
Tabel Negara:
| id |
negara |
| 1 |
Indonesia |
| 2 |
Singapura |
| 3 |
Malaysia |
| 4 |
Jepang |
Tabel Angka Kelahiran (sebagian)
| id |
negaraId |
bulan |
kelahiran |
| 1 |
1 |
Jan |
100 |
| 2 |
1 |
Feb |
120 |
| 3 |
1 |
Mar |
130 |
| 4 |
1 |
Apr |
110 |
Jika server yang anda gunakan terhubung dengan koneksi internet, saya sarankan untuk mengambil include script jquery dan highcart secara online saja, hal ini akan menghemat space disk anda, terutama jika anda menggunakan hosting. Disamping itu akan lebih menghemat bandwidth quota. Namun jika server web yang anda offline, maka asumsi saya adalah menggunakan hardisk, sehingga tidak begitu memberatkan space dan quota, maka gunakan saja file jquery secara offline.
Untuk server online, maka gunakan script ini pada include script anda:
.
.
.
Untuk server offline, maka gunakan ini, atau sesuaikan dengan lokasi yang anda gunakan
.
.
.
Untuk kasus pembuatan grafik angka kelahiran, saya melakukan query untuk mendapatkan array kota terlebih dahulu. Script lengkap pembuatan grafiknya adalah sebagai berikut:
Angka Kelahiran Tiap Negara
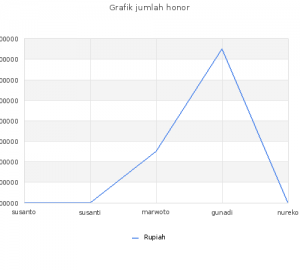
Nah kira-kira hasil dari perbuatan script anda adalah seperti berikut :
Nah, selamat mencoba, semoga berguna, dan sampaikan terimakasih pada developer Highcart yang telah membuat tools yang mempermudah bagi para developer ini. 🙂
Anda perlu bantuan membuat tabel, dapat berkonsultasi dengan team kami secara gratis. Selama dapat dibantu diselesaikan, akan dibantu..