Kita tentu sering menggunakan fasilitas blog dengan support subdomain, seperti wordpress.com, atau blogger.com dengan layanan blogspot.com dan lain sejenisnya. Ketika mendaftarkan sebuah blog, maka kita akan diberikan sebuah blog dengan subdomain seperti yang kita daftarkan, seperti contoh: http://bimosaurus.wordpress.com. Sedangkan kita tahu bahwa biasanya proses pembuatan subdomain atau domain saja memerlukan waktu propagasi yang cukup lama, namun dalam pembuatan blog, bisa langsung. Kok bisa?
DNS
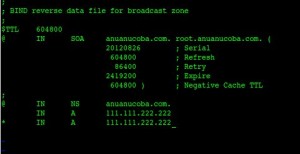
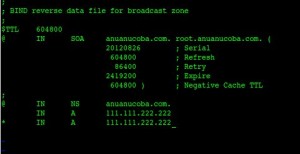
Untuk masalah DNS kuncinya adalah pada DNS pointernya. Selama DNS Server kita mendukung penggunaan wilcard DNS, maka tidak akan masalah. Setiap subdomain akan langsung diarahkan ke web kita tersebut. Wilcard DNS akan ditandai dengan tanda *. Untuk anda pengguna linux console dapat melakukan pointing wilcard seperti demikian
IN A IP_ADDRESS
* IN A IP_ADDRESS

Disana artinya bahwa untuk seluruh subdomain dari domain anuanucoba.com akan diarahkan ke IP Address 111.111.222.222. Artinya segala akses semua subdomain akan diarahkan pada IP Address tersebut. Bisa juga IP tersebut adalah komputer yang digunakan untuk DNS itu sendiri. Selanjutnya, setelah data tersebut terarah ke IP Address itu, segala request web akan dilayani oleh Webserver (Apache, LightHTTPD, HTTPD dsb). Setelah membentuk wilcard DNS, proses propagasi hanya untuk propagasi wilcardnya. Sehingga setelah proses propagasi (penyebaran domain ke server server DNS) itu selesai, seluruh subdomain akan dianggap sama dengan wilcard DNS. Untuk yang biasa dengan setting WordPressMU tentu telah terbiasa cara ini.
Continue reading “[Tips] Membuat Multi Subdomain dan Memetakan dalam Database” →