Tentu kita tidak asing dengan Form macam ini:

Itu adalah form pengiriman email pada GMail. Pada form tersebut, memungkinkan kita menambahkan input type file untuk penambahan attachment file, dan input type text pada kolom CC dan BCC. Semua itu hanya kita lakukan dalam satu kali klik tanpa mereload halaman. Bagaimana cara membuatnya?
Continue reading “[Tips] Menambah “Add More” Input Form”
Author: bimosaurus
Tutorial Membuat Aplikasi Webchat dengan PHP, MySQL, JQuery
Webchat adalah sebuah media obrol interaktif memalui web. Contoh webchat sering kita lihat di meebo atau fasilitas chat Facebook. Kita pun bisa membuat. Secara konsep sederhana, chat terdiri dari sebuah halaman POST chat, yang dikirimkan ke server, dan ditampilkan melalui halaman web. Secara standard, web tidak akan bisa menerima POST chat dan menampilkannya tanpa merefresh. Maka dengan fasilitas Javascript, kita bisa merefreshkan beberapa bagian elemen web tersebut, tanpa harus merefresh halaman secara keseluruhan. Proses merefresh elemen(div) tersebut jika kurang bijak juga akan banyak memakan resource browser dan menghabiskan memori komputer.
Disini kita belajar memahami sebuah konsep web dengan menggunakan PHP, MySQL dan JQuery. JQuery sendiri adalah sebuah library Javascript yang telah disusun untuk keperluan penyederhanaan dan optimalisasi fungsi-fungsi javascript. JQuery ini juga cukup tangguh untuk pengganti ajax terutama untuk keperluan hubungan Client Server. Marilah kita mencoba merancang sebuah skenario pembuatan sistem chat berbasis web.
Di sini saya merancang menggunakan tiga (3) file script server utama yaitu :
- index.php
- login.php
- logout.php
Script Server tersebut dikunci tampilan oleh file: styles.css. Sedangkan script sisi-client (diletakkan di direktori js) yang digunakan adalah:
- library jquery
- chat.js
Script pendukung di sisi server (diletakkan di direktori scripts) akan dipisahkan sesuai dengan tugasnya antara lain:
- database.php (penghubung dengan database)
- datetime.php (pengambil value waktu terakhir chat)
- postchat.php (pengirim kalimat chat)
- getchat.php (pengambil kalimat chat secara real-time)
- chatlist.php (pengambil chat yang sudah ada sebelumnya)
- chatuserlist.php (pengambil data user yang aktif)
Secara rancangan sistem ini akan berjalan dengan kendali penuh dari script chat.js.
Continue reading “Tutorial Membuat Aplikasi Webchat dengan PHP, MySQL, JQuery”
[Tips] Membuat Multi Subdomain dan Memetakan dalam Database
Kita tentu sering menggunakan fasilitas blog dengan support subdomain, seperti wordpress.com, atau blogger.com dengan layanan blogspot.com dan lain sejenisnya. Ketika mendaftarkan sebuah blog, maka kita akan diberikan sebuah blog dengan subdomain seperti yang kita daftarkan, seperti contoh: http://bimosaurus.wordpress.com. Sedangkan kita tahu bahwa biasanya proses pembuatan subdomain atau domain saja memerlukan waktu propagasi yang cukup lama, namun dalam pembuatan blog, bisa langsung. Kok bisa?
DNS
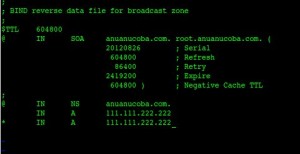
Untuk masalah DNS kuncinya adalah pada DNS pointernya. Selama DNS Server kita mendukung penggunaan wilcard DNS, maka tidak akan masalah. Setiap subdomain akan langsung diarahkan ke web kita tersebut. Wilcard DNS akan ditandai dengan tanda *. Untuk anda pengguna linux console dapat melakukan pointing wilcard seperti demikian
IN A IP_ADDRESS * IN A IP_ADDRESS
Disana artinya bahwa untuk seluruh subdomain dari domain anuanucoba.com akan diarahkan ke IP Address 111.111.222.222. Artinya segala akses semua subdomain akan diarahkan pada IP Address tersebut. Bisa juga IP tersebut adalah komputer yang digunakan untuk DNS itu sendiri. Selanjutnya, setelah data tersebut terarah ke IP Address itu, segala request web akan dilayani oleh Webserver (Apache, LightHTTPD, HTTPD dsb). Setelah membentuk wilcard DNS, proses propagasi hanya untuk propagasi wilcardnya. Sehingga setelah proses propagasi (penyebaran domain ke server server DNS) itu selesai, seluruh subdomain akan dianggap sama dengan wilcard DNS. Untuk yang biasa dengan setting WordPressMU tentu telah terbiasa cara ini.
Continue reading “[Tips] Membuat Multi Subdomain dan Memetakan dalam Database”
[Tips] Menyiasati Load Tinggi Server Akibat Beban Proses Aplikasi Web (server sendiri)
Continue reading “[Tips] Menyiasati Load Tinggi Server Akibat Beban Proses Aplikasi Web (server sendiri)”
Berkreasi dengan Peta HTML dan tag Map Area [Bagian 2]
MENGAMBIL KOORDINAT SEBUAH TITIK DARI SEBUAH GAMBAR
Jika pada Posting lalu https://blogit.bimosaurus.com/2013/03/16/berkreasi-dengan-peta-html-dan-tag-map-area-bagian-1/ telah dipaparkan bagaimana cara menyajikan sebuah gabungan antara gambar peta dan data koordinat dalam source HTML, maka di bagian ini akan dijelaskan bagaimana cara mengambil koordinat sebuah gambar. Untuk mengambil value koordinat yang diperlukan oleh MAP AREA, kita akan menggunakan bantuan Javascript untuk menentukannya.
Format koordinat MAP AREA untuk kategori POLYGON adalah sebagai berikut :
x1,y1,x2,y2,x3,y3,x4,y4………xn,yn
Continue reading “Berkreasi dengan Peta HTML dan tag Map Area [Bagian 2]”
Berkreasi dengan Peta HTML dan tag Map Area [Bagian 1]
HTML, telah menyediakan fasilitas sederhana untuk membuat mapping sebuah gambar. Dengan menggunakan mapping gambar tersebut, dapat dikreasikan menjadi sebuah halaman yang memuat peta sederhana. Layanan HTML dalam menangani peta gambar adalah dengan menggunakan tag <map></map> yang dilengkapi dengan <area></area>. Tag MAP, terdiri dari beberapa pilihan, antara lain adalah untuk penandaan bujursangkar (rect), penandaan lingkaran (circle) dan penandaan poligon. Tag map ini membutuhkan gambar sebagai media yang akan ditandai. Sedangkan penunjuk tempat dapat menggunakan koordinat yang terdapat pada HTML source. Sintaks map dan area adalah sebagai berikut.

Continue reading “Berkreasi dengan Peta HTML dan tag Map Area [Bagian 1]”
[Contoh] Mendesain Halaman Comment Posisi Terbalik dengan JQuery .insertBefore()
Seperti artikel sebelumnya, contoh yang digunakan adalah halaman untuk web chat. Namun disana, halaman yang dibuat adalah dalam bentuk Chronological atau berurutan sesuai waktu, dan yang akan terbaru akan ditempatkan paling bawah. Sedang jika kita melihat beberapa situs, menempatkan komentar terbaru ada di paling atas. Untuk itu, kita dapat menggunakan fungsi JQuery .insertBefore untuk melakukan generating halaman ini.
Fungsi JQuery .insertBefore berguna untuk melakukan penambahan elemen pada SEBELUM sebuah elemen lain. Dengan demikian elemen baru yang datang, akan muncul diatasnya. Misal kita memiliki script sedemikian : Continue reading “[Contoh] Mendesain Halaman Comment Posisi Terbalik dengan JQuery .insertBefore()”